Alerts
General Guidelines
Alerts should be used for displaying short, important messages to the user without interrupting their task. Alerts can be triggered by either user action, or something changing in the background of the application (without user action) that the user needs to know about.
In the event an Alert is used to display an error, the Alert should clearly indicate what went wrong, tell the user how to recover from it and/or provide a clear path to where the user can resolve the issue, if applicable.
Anatomy
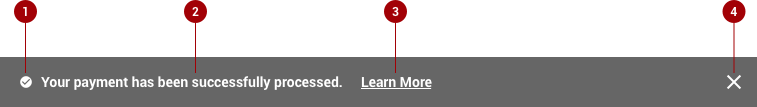
Alerts are generally formatted with the following elements:
- Icon (optional)
- Message
- Action
- Dismissal

-
Icons
Icons are optional and can be added to an Alert to provide additional clarity to the user as to the meaning of the Alert message. If it is determined that an icon should be included in an Alert, the icon should be placed to the left of the message.
-
Message
The Alert message should be contained within 2 lines, as the recommendation and best practice. Be descriptive and include any troubleshooting actions or next steps. When possible, communicate the main message using just the title. You can also include links within the Alert body that redirect the user.
-
Action
Actions should be limited to interactive elements (e.g. links, buttons) that take the user directly to the place where they can address whatever issue the Alert is about, if applicable.
-
Dismissal
-
Dismissible Alerts - Most Alerts should be persistent until the user dismisses them. If an Alert is informational only and does not contain information critical to the usage of the application, then it can be made dismissible. An example of a dismissible Alert would be an Alert that tells the user that their payment was processed successfully. Dismissible Alerts should have at least one method of dismissal (typically, it is a small “x” icon on the right hand side).
It is recommended that Alerts should be persistent until the user dismisses them. All Alerts notifications have at least one method of dismissal (typically, it is a small “x” on the right hand side).
-
Non-Dismissible Alerts - There are certain scenarios which will require non-dismissible Alerts. If an Alert contains information critical to the usage of the application, then it should not be dismissible. An example of a non-dismissable Alert would be an Alert that tells the user their internet connection has been lost. The Alert would remain in place as long as the issue persists.
-
Timed/Self-Dismissing Alerts - Alerts can also be made to dismiss automatically after a certain duration. This type of dismissibility should be used sparingly only for informational Alerts that are not time critical to the user. 5 seconds is the recommended duration for displaying these types of Alerts.
-
-
Icons
Icons may provide additional clarity. Icons should be placed to the left of the message.
Style
Bold Alerts
The bold Alert is best used when you want a message/communication to visually represent the most important element on the page. Use the bold style Alerts for when there is information that needs to be presented that demands the users attention. A good example would be for company or application wide notifications that has a significant impact on the user. Bold Alerts should typically be placed at the top of the page and can be fixed if necessary.

Subtle Alerts
The subtle Alert is best used for messages/communications that are important to the user but are not meant to distract the user from their main task. Subtle Alerts are best placed inline near its related item. With forms, place the inline Alert at the bottom of the form, right before the submission button. Depending on the context of the page, inline Alerts can appear above the content as well.

Mobile Guidance
Careful consideration should be given to using Alerts in mobile solutions. Alerts generally take up a lot of vertical space, and there are other artifacts supported in mobile operating systems that can be leveraged for similar needs as Alerts, such as notifications.
- Message duplication - In mobile, the recommendation is that if a particular message is communicated to the user via Alert, the user should not receive a duplicate of the message sent to them via notification. We do not want to burden the user with duplicate communication.
- 2-line Alert message display - If you do use an Alert in mobile, the recommendation is that mobile Alert messages be contained within 2 lines.