Data Container
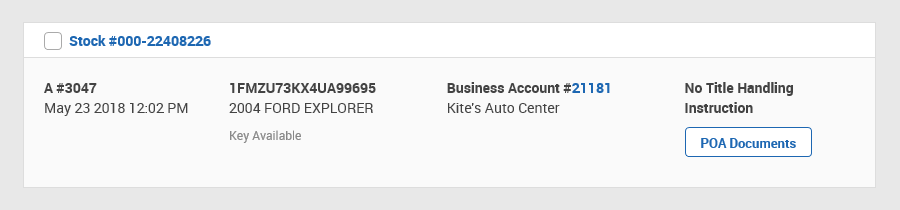
A data container provides flexibility in how data can be displayed to optimize readability and scannability of the content. It is suggested to use a data container anytime you have large amounts of data to show in the UI, especially where mobile consumption is expected.
General Guidelines
- Data should be grouped together by relevant categories.
-
Always evaluate opportunities to remove labels to reduce complexity.
- Example - 2018 Honda Accord does not need the labels; Year, Make, Model to be understood.
- Be concise with your data.
- In Information architecture, consider visual hierarchy so users can understand what data is primary versus secondary.