Data List
Overview
The Data List component is designed to optimize scannability and summarize detail attributes. These types of lists are found in products very frequently so, creating a consistent repeatable presentation of the attributes of a respective item is crucial for achieving the optimal UX for digital products.
Data List will often be used in a product or item detail page which normally has a lot of other data and components. Organizing this information so it is logically and intuitively ordered is very important. You want users to easily find what they’re looking for.
List Label
List Labels should provide clarity on what type of data (value) the user is looking at.
List Value
List Values are information that users are looking for. In most cases, values are displayed with labels but sometimes can be used without labels when there is a space issue.
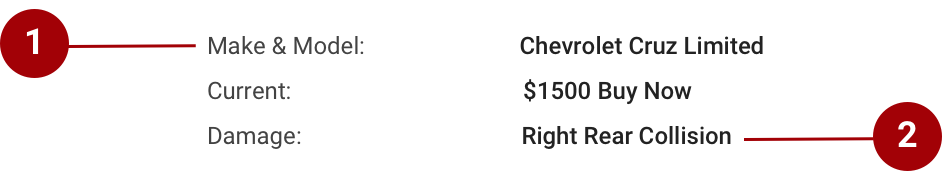
Anatomy
When deciding how to structure and display Data Lists, we should consider spacing, sizes, alignment, color, and weight. All of these examples can be found in the Code section of Data Lists.

- Label - Informs users what kind of value they are looking at
- Value - Information users are looking for
Do’s and Don’ts
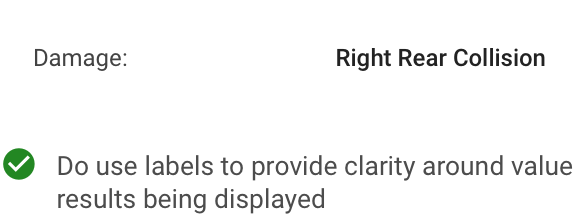
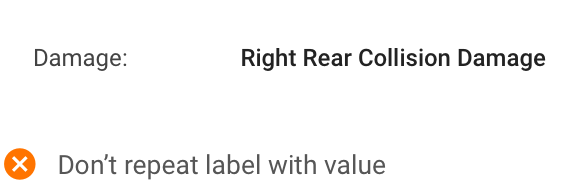
Use the label to provide clarity around values being displayed, but don’t be redundant.