Text Inputs
General Guidelines
Comparison
| Type | Purpose |
|---|---|
| Text Input | When the expected input from the user is a single line of text |
| Text Area | When the expected amount of user input is more than one sentence |
Size
| Size | Code Differentiation | Usage Example |
|---|---|---|
| Small | form-sm |
|
| Medium | form-md |
|
| Large | form-lg |
|
| Extra Large | form-xl |
|
Content
Labels
Effective form labeling helps users understand what information to enter into a Text Input. Using a placeholder text as a label is often applied as a space-saving method. However, this is not recommended because it hides context and presents accessibility issues.
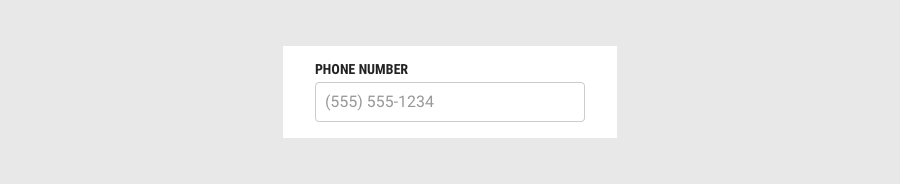
Placeholder Text
Placeholder text provides hints or examples of what to enter. Placeholder text disappears after the user begins entering data into the Input and should not contain crucial information. Use sentence-style capitalization, and in most cases, write the text as a direct statement without punctuation.

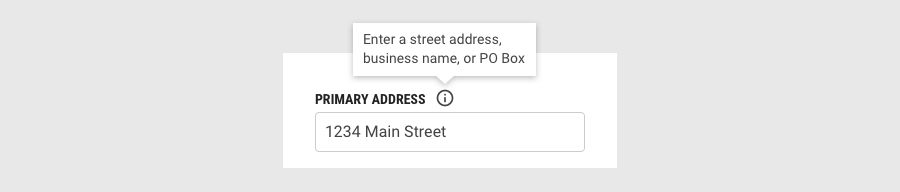
Help Text
Help text is pertinent information that assists the user in completing a field. Help text is available via the Tooltip component. The help text is indicated by the “information icon”. Use sentence-style capitalization, and in most cases, write the text as full sentences with punctuation.